
 |
|
|
||||||||
| Сайтостроение В этой категории темы о создании сайтов, их раскрутке, скриптах и т.п |
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 | |||
|
Старший модератор

|
В этой теме будут выкладываться статьи для тех кто начинает и уже строит сайты по правильной ореинтации при выборе тематики,компоновки,оформлению сайтов и правильно заполнений контентом. Если обобщить,то сборник инструкций для начинающих веб-дизанеров и веб-програмистов.
Строим сайты сами правильно и функционально!!! |
|||

|
||||
| Cказали cпасибо: |
|
|
#2 | |||
|
Старший модератор

|
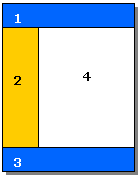
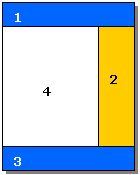
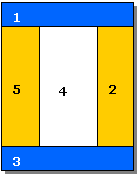
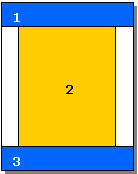
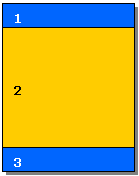
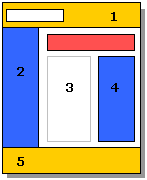
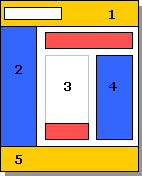
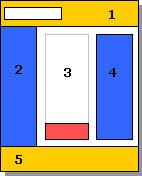
Основной дизайн компоновки страниц Наибольшее число сайтов в интернете обладают одним из нижеприведенных способов компоновки интернет-страниц с использованием одноуровневой системы навигации:    1 - "Шапка" страницы. Здесь располагаются название сайта, название раздела, эмблема, логотип и другая наиболее важная информация. 2, 5 - Здесь размещаются гиперссылки или панель навигации по сайту 4 - Область размещения текста 3 - Нижняя часть страницы (здесь содержится контактная информация и т.п.)   2 - Область размещения гиперссылок или панель навигации по сайту 3 - Нижняя часть страницы (здесь содержится контактная информация и т.п.) Объемные многостраничные сайты с многоуровневой системой навигации лучше компоновать следующим образом:    Области, обозначенные красным цветом, предназначены для адаптивных систем навигации 1 - "Шапка" страницы. 2, 4 - Область размещения гиперссылок или панели навигации сайта 3 - Область размещения текста. 5 - Нижняя часть страницы (контактная информация и т.п.) Данные виды компоновки рассчитаны на мониторы с диагональю не менее 17". Первый из трех приведенных вариантов считается наиболее универсальным среди остальных Общие рекомендации и соображения по выбору той или иной компоновки сайта: 1. Продумать, какие материалы будут размещены на сайте (текстовые, графические материалы, таблицы) . 2. Чем объемнее сайт, тем сложнее система навигации, а следовательно, тем сложнее компоновка сайта. 5. Если число отдельных страниц сайта не более 30-40, то желательно использовать одноуровневую систему навигации сайта При этом допустимо включение второго уровня для 5-10 % страниц. В случае, если количество страниц сайта находится в пределах от 30-40 до 500, следует использовать двухуровневую систему навигации (три последних варианта компоновки). При этом допустимо включение третьего уровня для 5-10 % страниц. 6.Стремление разработать экзотическую (необычную) компоновку бизнес-сайта почти всегда приводит к снижению прибыли, которую может и должен приносить бизнес-сайт. Примечание Чем сложнее сайт, тем больше вероятность, что не все страницы будут разработаны на основе одной и той же компоновки. Как правило, компоновка главной (домашней) страницы отличается от компоновки остальных страниц сайта. |
|||

|
||||
|
|
#3 | |||
|
Старший модератор

|
Коды цвета. Для написания сайта своими силами,да и не только кто пишет код но и тем кто использует cms все же необходимо знать что цвет прописываеться шестьнадцать буквено-цифровыми командами. Это нужно знать допустим для изменения цветовой гаммы фона шаблона в css,да и нетолько. Хотя конечно можно прописывать и просто название цвета ,например black,red- все же считаю что лучше писать кодом так как машины их лучше понимают.Есть много прог которые автомотически определяют цвет и выдают код. Вот пример когда можно онлайн определить код цвета -определи цвет. 000000 000000 6 Безопасная палитра включает 216 цветов. Безопасные цвета всегда отображаются одинаково, независимо от возможностей цветоотображения и разрешения монитора, с которого просматривается изображение, ОС и браузера. Цвет является безопасным в том случае, если все шестнадцатеричные значения совпадают с 00, 33, 66, 99, СС, FF, например: FF9900 Для тех кто хочет создать такй определитель цветов ,который будет открываться в браузере .то берем блокнот вставляем код и сохранаям как html,в кодировке utf-8 Код:
<html>
<head>
<title>uWebber - таблица цветов html</title>
<Style>
A:Link{ Color: #000000; Text-decoration: underline}
A:Visited{ Color: #000000; Text-decoration: underline}
A:Hover{ Color: #000000; Text-decoration: none}
td, body {font-family: verdana, arial, helvetica; font-size:11px;}
</Style>
<!-- HEAD START HERE -->
<!-- HEAD END HERE -->
</head>
<body bgcolor="#EDEDED" text="#000000" link="#000000" topmargin="0" leftmargin="0">
<center>
<!-- BODY START HERE -->
<center>
<a href=http://uwebber.ucoz.com><img src=http://uwebber.ucoz.com/design/Untitled-1.png border= 0></a>
<br>
</center>
<script LANGUAGE="JavaScript"><!--
// create 6-element array
var hex = new Array(6)
// assign non-dithered descriptors
hex[0] = "FF"
hex[1] = "CC"
hex[2] = "99"
hex[3] = "66"
hex[4] = "33"
hex[5] = "00"
// accept triplet string and display as background color
function display(triplet) {
// set color as background color
document.bgColor = '#' + triplet
// display the color hexadecimal triplet
alert('Цифровой код цвета фона = ' + triplet)
}
// draw a single table cell based on all descriptors
function drawCell(red, green, blue) {
// open cell with specified hexadecimal triplet background color
document.write('<TD BGCOLOR="#' + red + green + blue + '">')
// open a hypertext link with javascript: scheme to call display function
document.write('<A HREF="javascript:display(\'' + (red + green + blue) + '\')">')
// print transparent image (use any height and width)
document.write('<IMG SRC="place.gif" BORDER=0 HEIGHT=12 WIDTH=12>')
// close link tag
document.write('</A>')
// close table cell
document.write('</TD>')
}
// draw table row based on red and blue descriptors
function drawRow(red, blue) {
// open table row
document.write('<TR>')
// loop through all non-dithered color descripters as green hex
for (var i = 0; i < 6; ++i) {
drawCell(red, hex[i], blue)
}
// close current table row
document.write('</TR>')
}
// draw table for one of six color cube panels
function drawTable(blue) {
// open table (one of six cube panels)
document.write('<TABLE CELLPADDING=0 CELLSPACING=0 BORDER=0>')
// loop through all non-dithered color descripters as red hex
for (var i = 0; i < 6; ++i) {
drawRow(hex[i], blue)
}
// close current table
document.write('</TABLE>')
}
// draw all cube panels inside table cells
function drawCube() {
// open table
document.write('<TABLE CELLPADDING=5 CELLSPACING=0 BORDER=1><TR>')
// loop through all non-dithered color descripters as blue hex
for (var i = 0; i < 6; ++i) {
// open table cell with white background color
document.write('<TD BGCOLOR="#FFFFFF">')
// call function to create cube panel with hex[i] blue hex
drawTable(hex[i])
// close current table cell
document.write('</TD>')
}
// close table row and table
document.write('</TR></TABLE>')
}
// call function to begin execution
drawCube()
// --></script>
<!-- BODY END HERE -->
<br>
</body>
</html>
Очень маленькая прога которая определит код цвета прям с экрана монитора подведя курсор на определный участок с нужным цветом. Скачать прогу. |
|||
|
Последний раз редактировалось Ghost; 07.01.2010 в 15:22.. |
||||

|
||||
| Cказали cпасибо: |
|
|
#4 | |||
|
S.T.A.L.K.E.R.

|
С вашего позволения, по поводу цветов.
Таблица подбора цветов для сайта. |
|||

|
||||
| Cказали cпасибо: |
|
|
#5 | |||
|
Старший модератор

|
Немного не в тему.даже в принципе еще рано пока вылаживать это,но забегу вперед. Где то читал вопрос что у человека стоит флэшь хэдер,как сделать что бы у тех у кого нет флэша видели просто обычный хэдер. Поэтому вылаживаю урок .
В этом уроке мы попробуем решить эту проблему с помощью скрипта от google swfobject. Шаг 1. Подключим этот скрипт к нашему документу, прописав следующий код между тегами <head>: Код:
<script type="text/javascript" src="swfobject.js"></script> Подготовим изображение того же размера, что и флэш-ролик и сохраним его в любое место на Вашем сайте. Шаг 3. В том месте, где должен выводиться флэш-ролик, пропишем следующий код: Код:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="423" height="122"> <param name="movie" value="example.swf" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="example.swf" width="423" height="122"> <!--<![endif]--> <img src="image.jpg" width="423" height="122" alt="Альтернативное изображение" /> <!--[if !IE]>--> </object> <!--<![endif]--> </object> В значении img src указываем путь до альтернативного изображение, которое будет загружаться при отключенном или не установленном flash. Нужно отметить, что такая вставка флэш является абсолютно валидной, в отличии от стандартной вставки при помощи тега embed. Надеюсь, этот урок был для Вас полезен. Спасибо за внимание. |
|||

|
||||
| Cказали cпасибо: |
|
|
#6 | |||
|
Старший модератор

|
Нашел статью про логотип, как правильно создать логотип.
Одна из задач логотипа — привлекать внимание. В идеале логотип должен отражать в себе направление деятельности компании или интернет-проекта. Зелёный листок для косметической компании, например, символизирует натуральность и экологичность продукта. Главные цели создания логотипа — привлечение, удержание и продление внимания. Логотип — показатель индивидуальности интернет-проекта или компании. Существует множество прекрасных логотипов, разработкой которых занимались профессионалы. Со многими из них мы знакомы с самого детства: «Adidas», «Nike», «Coca-Cola» и многие другие. Дизайн логотипов этих торговых марок легко запоминаем, узнаваем и отлично смотрится в одноцветных вариантах, что немаловажно при печати. Всемирный успех упомянутых компаний говорит сам за себя, да и какой ребёнок не знает как выглядит логотип «Coca-Cola»? Хороший логотип должен нести в себе заряд эмоций, но они не должны быть нежелательными или негативными. У многих людей первое общее впечатление об интернет-проекте или компании зачастую складывается после взгляда на логотип. Для того, чтобы вызвать положительные эмоции, можно, например, использовать известные и любимые изображения, которые заведомо внушают доверие и легко воспринимаются, но при этом не стоит забывать и отрицательную сторону — логотип не будет оригинальным. Выбор шрифта Выбор шрифта является одним из первых шагов при разработке логотипа. Удачный выбор шрифта всегда был залогом успеха. Большая часть из доступных в интернете шрифтов уже были кем-то когда-то использованы. За вполне приемлемые деньги можно заказать разработку шрифта у специалиста и вы получите качественный шрифт, который будет принадлежать только вам. Нужно помнить о том, что человек привык видеть качественные тексты по телевидению, в печати и кино. Нельзя допускать того, чтобы у человека, зашедшего на ваш сайт или разглядывающего фирменный бланк вашей компании, складывалось ощущение дешевизны. Если оно так и есть — нельзя допускать чтобы оно так и выглядело! Цвет При разработке логотипа нужно стараться использовать те цвета, которые ассоциируются с родом деятельности компании или тематикой сайта. Например, синий цвет ассоциируются с авиакомпанией, а желтый с туристической компанией, продающей путёвки в Турцию. Но нужно помнить, что на самом деле всё это условно. Иногда совершенно безумное сочетание цветов прекрасно смотриться и выглядит естественно. При цветовом оформлении логотипа нужно опираться не на цвета как таковые, а на их соотношение друг с другом. Форма логотипа Перед тем, как выбрать форму, нужно определить цель дизайна логотипа. Нужно помнить, что форма во многом определяет первоначальное отношение к нему. Желательно, чтобы логотип был компактным и небольшим. Самые распространённые формы это: круг, квадрат, овал и треугольник. Надо отметить, что современные логотипы зачастую заключают в себе несколько геометрических фигур. Огромную роль при построении логотипа играют правильные пропорции. Существуют много тонкостей и аспектов, которые при первом взгляде кажутся незначительными, а на самом деле из них как раз и складывается основной дизайн логотипа. 10 признаков хорошего логотипа 1. Стиль 2. Ясность 3. Привлекательность 4. Выражает правильный имидж 5. Разборчивость 6. Видимость 7. Простота 8. Запоминаемость 9. Описательность 10. Цвет Источник: Logobank — здесь живут логотипы |
|||

|
||||
| Cказали cпасибо: |
|
|
#7 | |||
|
Старший модератор

|
Сегодня я расскажу о нескольких полезных вещах, которые можно сделать с файлом htaccess. Эти вещи, которые вы сможете использовать на своих веб-сайтах, сделают работу с сайтами более удобной.
Итак, начнем: 1. Перенаправление посетителей при обновлении сайта. Когда Вы обновляете или тестируете сайт на хостинге, Вы можете перенаправлять посетителей на определенную страницу. Для этого в файле .htaccess необходимо прописать следующий код: order deny,allow Код:
deny from all
allow from 123.123.123.123
ErrorDocument 403 /page.html
<Files page.html>
allow from all
</Files>
2. Определенная страница с ошибкой 404. Когда пользователи обращаются к странице на Вашем сайте, которой не существует, то им показывается ошибка 404. Если вы хотите сделать ее определенной страницей, то в файле htaccess следует прописать следующий код: Код:
ErrorDocument 404 /404.html 3. Редирект на перемещенные или переименованные страницы. Если вы переименовали или переместили некоторые страницы на сайте и хотите, чтобы посетители увидели уже новые страницы, даже если они обращаются по старому адресу, следует в файл htaccess прописать следующий код: Код:
Redirect 301 /old.html http://yoursite.com/new.html 4. Запрет на просмотр директории. Если у Вас в папке на сайте нет файла index, то любой пользователь может посмотреть, какие файлы в ней лежат. Чтобы избежать таких вещей, следует прописать такой код: Код:
Options All -Indexes 5. Создание красивых URL. Несомненно, что из этих двух ссылок первая выглядит намного привлекательнее. С помощью файла htaccess и апач модуля, который называется mod_rewrite, вы сможете переделать свои ссылки на более красивые и короткие. Вот некоторые примеры с кодом: R Код:
ewriteEngine on
RewriteRule ^about/$ /pages/about.html [L]
RewriteRule ^features/$ /features.php [L]
RewriteRule ^buy/$ /buy.html [L]
RewriteRule ^contact/$ /pages/contact.htm [L]
P.P.S. Чтобы с нуля создать такой файл Вам следует открыть, например, блокнот, вписать в него строчку AddHandler application/x-httpd-php .php .htm .html нажать "Сохранить как...", в имя файла ввести .htaccess и выбрать "все файлы". |
|||
|
Последний раз редактировалось Ghost; 21.01.2010 в 21:13.. |
||||

|
||||
|
|
#8 | |||
|
Старший модератор

|
Сегодня хочу предоставить вам урок по css как сделать фон на всю страницу.
 Наш фон будет: - заполнять полностью страницу (без белых полос) - правильно масштабироваться - соблюдать пропорции изображения - центрирован на странице - не содержать скроллов - кроссбраузерным Этого всего достичь очень трудно, поэтому нам придется немного попотеть и использовать множество разных техник для этого. Прежде всего, нам необходимо правильное масштабирование изображения. Традиционное background-image нам тут не поможет, и поэтому мы будем использовать инлайновое изображение. Техника №1 Это изображение будет помещено на страницу в множество разных слоев. Каждый слой (блок) будет выполнять свою роль. Код:
<div id="bg"> <div> <table cellspacing="0" cellpadding="0"> <tr> <td> <img src="images/bg.jpg" alt=""/> </td> </tr> </table> </div> </div> Код:
* {
margin: 0;
padding: 0;
}
html, body, #bg, #bg table, #bg td {
height:100%;
width:100%;
overflow:hidden;
}
#bg div {
height:200%;
left:-50%;
position:absolute;
top:-50%;
width:200%;
}
#bg td {
text-align:center;
vertical-align:middle;
}
#bg img {
margin:0 auto;
min-height:50%;
min-width:50%;
}
Код:
<div id="cont">
<div class="box">
<!-- content in here -->
</div>
</div>
#cont {
position:absolute;
top:0;left:0;
z-index:70;
overflow:auto;
}
.box {
margin: 0 auto;
width: 400px;
padding: 50px;
background: white;
padding-bottom:100px;
font: 14px/2.2 Georgia, Serif;
}
В Файрфоксе "фокус", по умолчанию, направлен на элемент body при загрузке страницы. Это означает, что при нажатии на пробел страница опустится до body, и у нас появятся белые полосы. Чтобы это исправить, нам понадобится небольшой jQuery фикс. Он уберет "фокус" с элемента body и направит его на другой спрятанный элемент. Код:
$(function(){
$(".box").prepend('<input type="text" id="focus-stealer" type="hidden" />');
$("#focus-stealer").focus();
});
В данном примере мы будем использовать CSS без каких-либо фиксов. Нам понадобится только инлайновое изображение с классом “bg”. Больше никакой другой разметки. Это большой плюс по сравнению с первой техникой. Однако, данная техника не выполняет все требования, которые мы прописали в самом начале. Этот фон не будет центрирован в IE 7, не будет вообще работать в IE 6, и может иногда неправильно масштабироваться. Но все же это неплохой вариант. Код:
img.bg {
min-height: 100%;
min-width: 1024px;
/* Масштабирование*/
width: 100%;
height: auto;
/* Позиционирование */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px){
img.bg {
left: 50%;
margin-left: -512px; }
}
div#content {
/* Контент над фоном */
position: relative;
width: 500px;
margin: 0 auto;
background: #fff;
padding: 20px;
font-family: helvetica, arial, sans-serif;
font-size: 10pt;
line-height: 16pt;
-moz-box-shadow: #000 4px 4px 10px;
-webkit-box-shadow: #000 4px 4px 10px;
}
body {
margin: 0;
padding: 20px 0 0 0;
}
 Оригенальная статья урока находиться здесь-http://css-tricks.com/perfect-full-page-background-image/ |
|||

|
||||
 |
|
|
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| [Статья] Рекомендации по выбору и покупке ТВ | HotBeer | Электроника (кроме фото и компьютерной техники) | 7 | 13.04.2014 12:28 |
| Рекомендации по защите движка форума vBulletin | Serberg | Инструкции по vBulletin | 119 | 17.12.2013 23:25 |
| Популярные статьи | Denis8388 | Joomla! | 4 | 03.07.2011 12:19 |
| FAQ и рекомендации по аккумуляторам ноутбуков | Serberg | Ноутбуки | 7 | 14.05.2009 15:18 |