
 |
|
|
||||||||
| vBulletin 3.х Раздел о vBulletin и всем что касается этого скрипта |
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 | |||
|
Старший модератор

|
Когда я был нанят Jelsoft еще в 2001 году, первое, что я сделал, чтобы сделать некоторые радикальные изменения в стиль VBulletin 2 во время ее четвертой бета-релизф, хотя многие элементы конструкции были уже на месте и не могут быть повторно сделатны без значительных изменений в коде PHP.
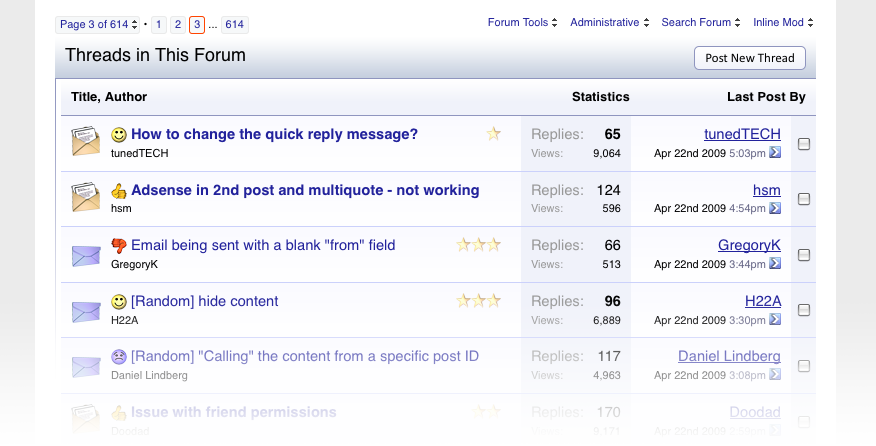
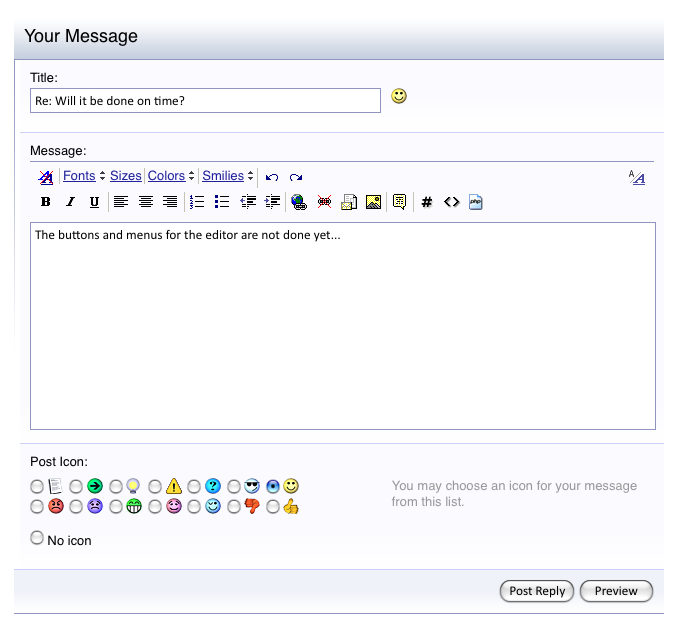
Для VBulletin 3, задача создания стиля вновь упала на меня. Моя цель была упрощения структуры, производить последовательные правила проектирования, чтобы часто используемые контролирует более видное и принять те менее часто используемые кнопки и ссылки и сделать обратное с помощью всплывающего меню, складной элементов и т.п. VB3 блог и инструменты проект дополнений в основном моей конструкции, и для этих продуктов мы приступили к изучению использования Tableless / CSS Дизайн более подробно, чем это было в использовании для форума. С VBulletin 3.7, была разработана новая страница профиля, альбом / изображение системе и социальных групп, полностью CSS-Driven, но они ясно показали ограниченность пытаются добавить дополнительные правила CSS поверх существующей CSS выписаны на VB3 стиль Система, которая далеко не благоприятствует производству полностью CSS-Driven Design. Для Vbulletin 4.0, первоначально предполагалось, что для получения совершенно новых, CSS-Driven Design, размеченный с семантическим XHTML вместе с капитальным ремонтом, гораздо более современный интерфейс пользователя. Все это будет выпущена в одной версии 4.0 с относительно длительного проекта шкале. Однако переход на новую стратегию развития итерационной, вместе со столь короткий срок, до первого релиза, что пришли с ним, привело к тому, что сфера эта задача была по сравнению обратно в 4.0. В первой версии, требование заключается в создании новых разработок с использованием семантических XHTML и CSS на вершине улучшение стиля переменная системы и расширенного синтаксиса шаблонов, которые были разработаны. Более значительные изменения интерфейса пользователя будет поставлен в более позднее освобождение, после 4.0. Производство этого нового стиля требует некоторого уникального соображений, помимо очевидных семантический XHTML / CSS требованиям: * Это не может быть настолько сложным, что начинающие администраторы никогда не смогут редактировать свои шаблоны * Оно должно быть достаточно гибким, чтобы позволить администраторам рестайлинга на многих уровнях знаний * Она должна быть способна адаптироваться к элементам условное время недоступны из-за разрешения, параметры т.д. Я работаю над этим некоторое время, и разработали рамки CSS в течение которого новые шаблоны могут быть получены, вместе с рядом ключевых страниц, чтобы продемонстрировать, как все сходится. Подробнее Органы по облегчению нагрузки ... Процесс достиг точки, где сейчас некоторые работы можно (и по причине нехватки времени, должны) быть переданы другим людям, не только мне, чтобы завершить все, что еще необходимо сделать. Поэтому я решил, что теперь будет хорошее время, чтобы продемонстрировать некоторые, что я поставил вместе до сих пор. Заголовок, именем, Breadcrumb, Page Title Начнем с верхней части страницы с заголовком, именем, цепочка и название.  Некоторые вещи, чтобы отметить сразу: вкладки в панели навигации в настоящее время нефункциональные и связи под просто место правообладателей. Фактическое содержание этих пока еще не решено. Во-вторых, вы заметите, что цветовая схема используется не в миллионе миль от существующего, VBulletin 3.x стиля. Это было осознанное решение, с тем чтобы сохранить некоторое визуальное знакомство со схемой, которая была на месте в течение столь длительное время. По умолчанию, мы показываем очень маленький логотип в заголовок, который, конечно, могут быть заменена чем-то равного или разного размера, чтобы вписываться в брендинг вашего собственного сайта так же, как это было возможно со всеми предыдущими версиями VBulletin. Под логотипом, у нас есть (и надеюсь сохранить, поскольку времени для завершения кода PHP, которая позволила бы ей функционировать) набор вкладок, который позволит посетителю быстро перейти на раздел этой системы и знать, на взгляд, где они. Ниже этого у нас есть ряд ссылок аналогичный тому, что проходит вдоль нижней части VB3 именем, кроме того, что эти связи имеют возможность переключаться в зависимости от выбранной вкладки выше. Двигаясь вниз мы видим, что цепочка переехал из своей традиционной позиции в панели навигации, чтобы занять свое место на странице, где фон меньше суматохи и менее вероятно, обертывание с небольшими окнами браузера. Непосредственно под Breadcrumb это заголовок страницы. Размер этого элемента была значительно увеличилось за смелые, 10pt текстом, используемым в VBulletin 3 и гораздо более видное место в своем размещении на странице, как и подобает его важность. В рамках этого пространства является факультативным для описания страниц, которые может принять форум описание, подсказка или что-нибудь другое, что может быть полезным. XHTML на все это удивительно прост ... HTML код: Код:
<div id="header">
<div> <a href="forumhome.php" id="logo-image"> <img src="http://bormotuhi.net/images/logo.png" alt="" /> </ A> </ div>
<div id="toplinks">
<a href="#"> Кир </ A>
<a href="#"> Настройки </ A>
<a href="#"> Выйти </ A>
</ div>
<hr />
</ div>
<div id="navbar">
<ul id="navtabs" class="floatcontainer">
<li> class="navtab" <a href="#"> сайт </ A> </ LI>
<li class="selected"> <a href="#"> class="navtab" форуме </ A>
<ul class="floatcontainer">
<li> <a href="#"> пользователей CP </ A> </ LI>
<li> <a href="#"> Новые сообщения </ A> </ LI>
<li> <a href="#"> Сегодняшние сообщения </ A> </ LI>
<li> <a href="#"> Отметить все форумы прочитанными </ A> </ LI>
<li> <a href="#"> подпиской нитки </ A> </ LI>
<li> <a href="#"> Частные сообщения </ A> </ LI>
</ UL>
</ LI>
<li> <a href="#"> class="navtab" блог </ A> </ LI>
<li> <a href="#"> class="navtab" Проекты </ A> </ LI>
<li> <a href="#"> class="navtab" Календарь </ A> </ LI>
</ UL>
</ div>
<div id="breadcrumb">
<ul class="floatcontainer">
<li class="navbit"> <a href="#" name="top"> Мой сайт </ A> </ LI>
<li class="navbit"> <a href="#"> Форумы </ A> </ LI>
<li class="navbit"> <a href="#"> Общие </ A> </ LI>
<li class="navbit"> <a href="#"> Оффтопик материал </ A> </ LI>
<li class="navbit"> <a href="#"> Пример FORUMDISPLAY форуме </ A> </ LI>
</ UL>
<hr />
</ div>
<div id="pagetitle">
<h1> новых форумов Vbulletin Style </ h1>
<p class="description" id="welcomemessage"> Добро пожаловать в новые форумы VBulletin Стиль. </ P>
<p class="description" id="firstvisitmessage"> Если это ваш первый визит, рекомендуем почитать справку по форуму по ссылке выше. Вы, возможно, придется зарегистрироваться прежде чем отправить сообщение: нажмите на ссылку регистрации сверху, чтобы продолжить. Для начала просмотра сообщений, выберите раздел, который вы хотите посетить из представленных ниже. </ P>
</ div>
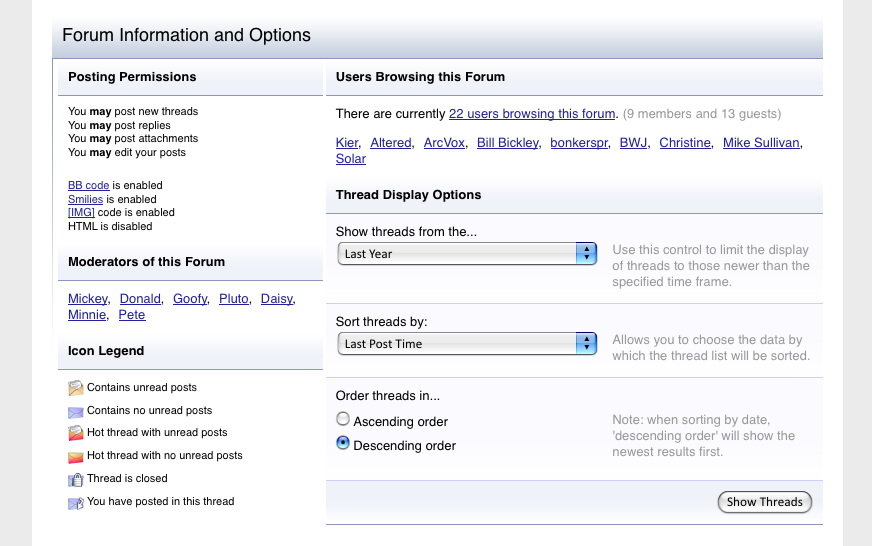
Главная страница форума стал первым полным странице я построил, и оглядываясь на это сейчас есть несколько битов, что выглядеть немного вне места рядом с некоторыми из последних элементов дизайна я построил. Сейчас она с использованием той же иконографией VBulletin 3, хотя у меня были разработаны новые, более крупные версии изображения с альфа-каналом прозрачности от моего первоначального мастерам, чтобы они много работают лучше переменная происхождения. Это пример того, как forumbits появляться на главной странице форума:  Как вы можете видеть, forumbits переехали на колонки от их основе макета, который был использован в VB1, VB2 и VB3. Новый дизайн является менее жесткой и позволяют пробелы подразумевает связей между элементами данных, а не соблюдение инкапсуляции с тяжелыми границы или фона. Форум названия и значки изготавливаются намного больше и более заметным, так как они являются основными точками отсчета для форумов. Такая информация, как количества, содержащегося потоки и должности понижен до ватерлинии де-подчеркнул данные справа от названия последней информации в то время пост получает все строки к себе, с тем чтобы позволить потоку заголовков, которые будут показаны без чрезмерной упаковки , что неизбежно произойдет из той маленькой контейнера доступна в VB3. What's Going On? Когда мы смотрим в нижней части страницы, What's Going On поле получило Make-Over.  Еще раз, эта конструкция выполняется с минимальным разметки (это прежде всего сгусток элементов HTML список), и все макета и укладка достигается с помощью CSS. HTML код: Код:
<div id="forum_info_options" class="block">
<h4 class="blockhead"> форум информации и вариантов </ h4>
<div class="blockbody floatcontainer">
<div id="forum_info_block_1">
<div id="forum_posting_rules">
<h5 class="blocksubhead"> разрешение на публикацию </ H5>
<ul class="blockrow">
<li> Вы <strong> могут </ STRONG> Создавать новые темы </ LI>
<li> Вы <strong> могут </ STRONG> ответы сообщение </ LI>
<li> Вы <strong> могут </ STRONG> Вложения сообщение </ LI>
<li> Вы <strong> могут </ STRONG> редактировать ваши сообщения </ LI>
</ UL>
<ul class="blockrow">
<li> <a href="#"> BB Code </ A> включен </ LI>
<li> <a href="#"> Смайлики </ A> включен </ LI>
<li> <a href="#"> [IMG] </ A> Код включено </ LI>
<li> HTML отключена </ LI>
</ UL>
</ div>
<div id="forum_moderators">
<h5 class="blocksubhead"> Модераторы этого форума </ H5>
<ul class="blockrow commalist">
<li> <a href="#"> class="username" Микки </ A> </ LI>
<li> <a href="#"> class="username" Дональд </ A> </ LI>
<li> <a href="#"> class="username" Гуфи </ A> </ LI>
<li> <a href="#"> class="username" Плутон </ A> </ LI>
<li> <a href="#"> class="username" Дейзи </ A> </ LI>
<li> <a href="#"> class="username" Минни </ A> </ LI>
<li> <a href="#"> class="username" Pete </ A> </ LI>
</ UL>
</ div>
<div id="forum_icon_legend">
<h5 class="blocksubhead"> Icon Legend </ H5>
<dl class="blockrow">
<dt> <img src="http://bormotuhi.net/images/statusicon/thread_new-16.png" alt="" /> </ DT> <dd> содержит непрочитанных сообщений </ DD>
<dt> <img src="http://bormotuhi.net/images/statusicon/thread-16.png" alt="" /> </ DT> <dd> не содержит непрочитанных сообщений </ DD>
<dt> <img src="http://bormotuhi.net/images/statusicon/thread_hot_new-16.png" alt="" /> </ DT> <dd> Горячая тема с непрочитанными сообщениями </ DD>
<dt> <img src="http://bormotuhi.net/images/statusicon/thread_hot-16.png" alt="" /> </ DT> <dd> Горячая тема без непрочитанных сообщений </ DD>
<dt> <img src="http://bormotuhi.net/images/statusicon/thread_lock-16.png" alt="" /> </ DT> <dd> Thread закрыт </ DD>
<dt> <img src="http://bormotuhi.net/images/statusicon/thread_dot-16.png" alt="" /> </ DT> <dd> Вы публикуете в этой теме </ DD>
</ DL>
</ div>
</ div>
<div id="forum_info_block_2">
<div id="forum_onlineusers">
<h5 class="blocksubhead"> Сейчас этот форум просматривают </ H5>
<div class="blockrow">
<p> Есть в настоящее время <a href="#wol"> 22 пользователей просматривают этот форум </ A>. <span class="shade"> (9 членов и 13 гостей) </ SPAN> </ P>
<ol class="commalist">
<li> <a href="#"> class="username" Кир </ A> </ LI>
<li> <a href="#"> class="username" Altered </ A> </ LI>
<li> class="username" <a href="#"> ArcVox </ A> </ LI>
<li> <a href="#"> class="username" Билла Bickley </ A> </ LI>
<li> class="username" <a href="#"> bonkerspr </ A> </ LI>
<li> <a href="#"> class="username" BWJ </ A> </ LI>
<li> <a href="#"> class="username" Кристина </ A> </ LI>
<li> <a href="#"> class="username" Mike Sullivan </ A> </ LI>
<li> <a href="#"> class="username" Солнечная </ A> </ LI>
</ OL>
</ div>
</ div>
<form id="forum_display_options" action="" method="post">
<h5 class="blocksubhead"> Thread Дисплей Параметры </ H5>
<div class="formcontrols">
<div class="blockrow">
<label for="sel_daysprune"> Показать темы за ...</ Label>
<select class="primary" id="sel_daysprune" name="daysprune">
<option value="1"> последний день </ Option>
<option value="2"> Последние 2 дня </ Option>
<option value="7"> последней недели </ OPTION>
<option value="10"> Последние 10 дней </ OPTION>
<option value="14"> за последние 2 недели </ Option>
<option value="30"> последний месяц </ Option>
<option value="45"> Последние 45 дней </ OPTION>
<option value="60"> Последние 2 месяца </ Option>
<option value="75"> Последние 75 дней </ OPTION>
<option value="100"> Последние 100 дней </ OPTION>
<option selected="selected" value="365"> последний год </ Option>
<option value="-1"> Начало </ Option>
</ SELECT>
<p class="description"> Используйте этот элемент управления, чтобы ограничить показ потоков для тех новее, чем указанный период времени. </ P>
</ div>
<div class="blockrow">
<label for="sel_sort"> Сортировать по теме: </ Label>
<select class="primary" id="sel_sort" name="sort">
<option value="title"> Thread Заголовок </ Option>
<option selected="selected" value="lastpost"> Последнее сообщение Время </ Option>
<option value="dateline"> Thread Время начала </ Option>
<option value="replycount"> Число ответов </ Option>
<option value="views"> Количество просмотров </ Option>
<option value="postusername"> Автор темы </ Option>
<option value="voteavg"> Рейтинг темы </ Option>
</ SELECT>
<p class="description"> Позволяет выбирать данные по которой потоком список будет отсортирован. </ P>
</ div>
<div class="blockrow">
<p class="label"> Приказ темы дюйма .. </ P>
<ul class="checkradio group">
<li> <label for="radio_asc"> <input type="radio" name="order" id="radio_asc" value="asc" возрастанию /> </ Label> </ LI>
<li> <label for="radio_dsc"> <input type="radio" name="order" id="radio_dsc" value="desc" checked="checked" убыванию /> </ Label> </ LI>
</ UL>
<p class="description"> Примечание: при сортировке по дате, 'убыванию покажет новейшие результаты в первую очередь. </ P>
</ div>
</ div>
<div class="blockfoot actionbuttons">
<div class="group">
<input type="submit" class="button" value="Show Threads" />
</ div>
</ div>
</ FORM>
</ div>
</ div>
</ div>
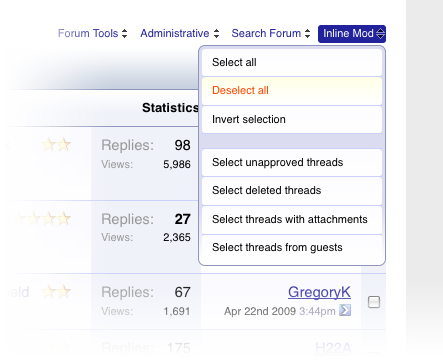
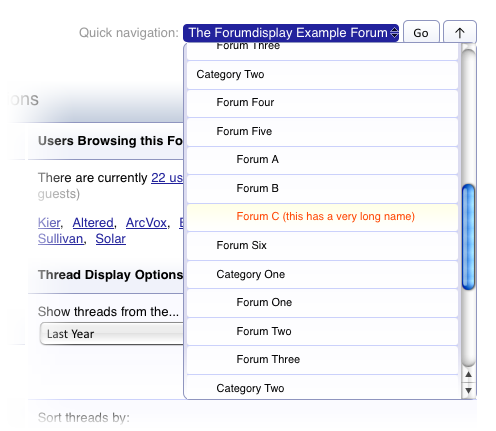
 сплывающих меню Во-первых, у нас есть новая система всплывающего меню. Система меню в VB4 имеет неоспоримое преимущество перед у VB3, что она не требует Javascript функционировать. О браузерах только с CSS доступны в меню по прежнему работать, это означает, что мы больше не должны предоставлять не-JavaScript альтернативой для содержимого меню.  Кроме того, эти новые меню сохранить их содержание, связанное с контролем, это означает, что не надо ходить на охоту через XHTML для тела из меню. HTML код: Код:
<li class="popupmenu" id="imodsel">
<h6> <a href="#"> class="popupctrl" Inline моделирования </ A> </ H6>
<ul class="popupbody popuphover">
<li> <a href="#" id="imodsel:all"> Выделить все </ A> </ LI>
<li> <a href="#" id="imodsel:none"> Снимите все </ A> </ LI>
<li> <a href="#" id="imodsel:invert"> Инвертировать выделение </ A> </ LI>
<li> <a href="#" id="imodsel:all:1"> Выберите несанкционированные потоки </ A> </ LI>
<li> <a href="#" id="imodsel:all:2"> Выберите удалены темы </ A> </ LI>
<li> <a href="#" id="imodsel:all:4"> Выбор темы с вложениями </ A> </ LI>
<li> <a href="#" id="imodsel:all:8"> Выбор темы от гостей </ A> </ LI>
</ UL>
</ LI>
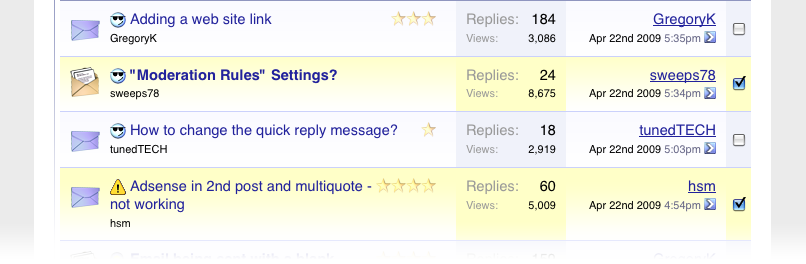
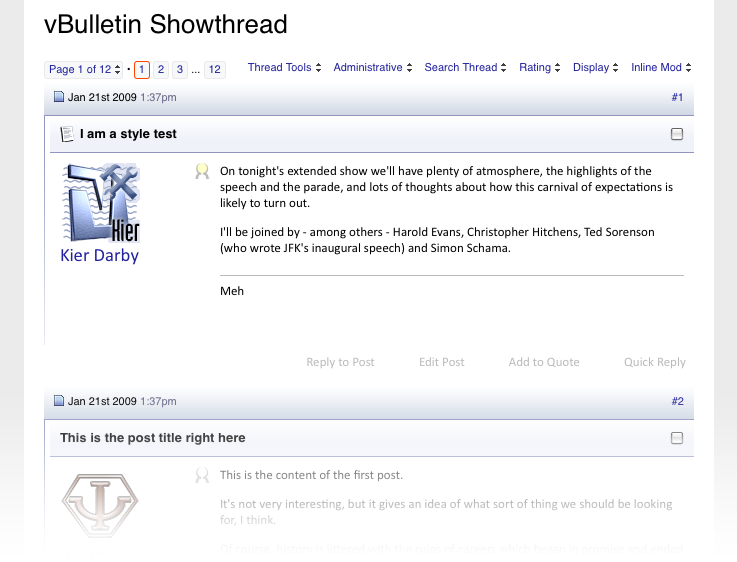
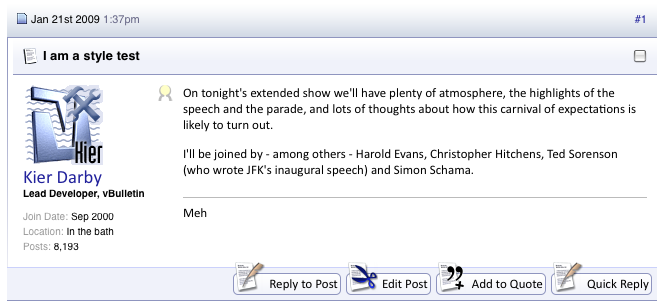
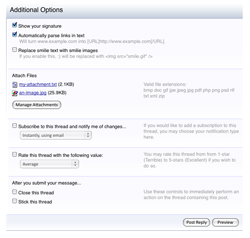
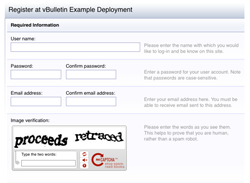
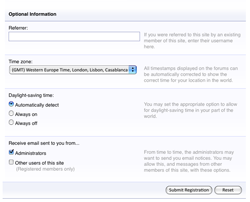
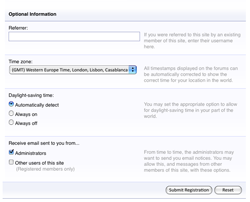
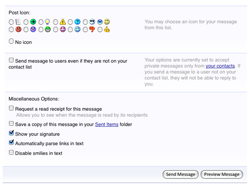
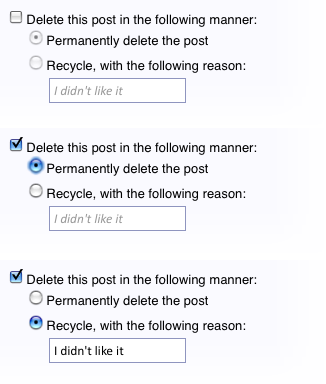
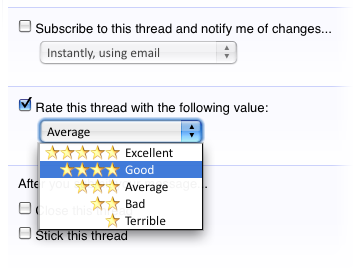
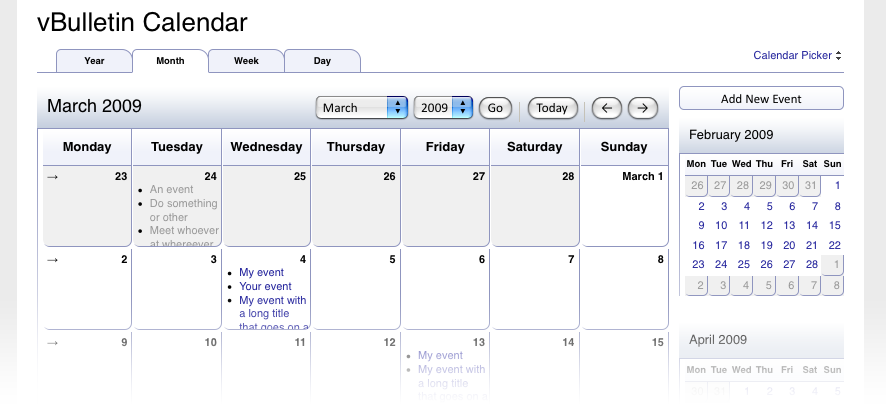
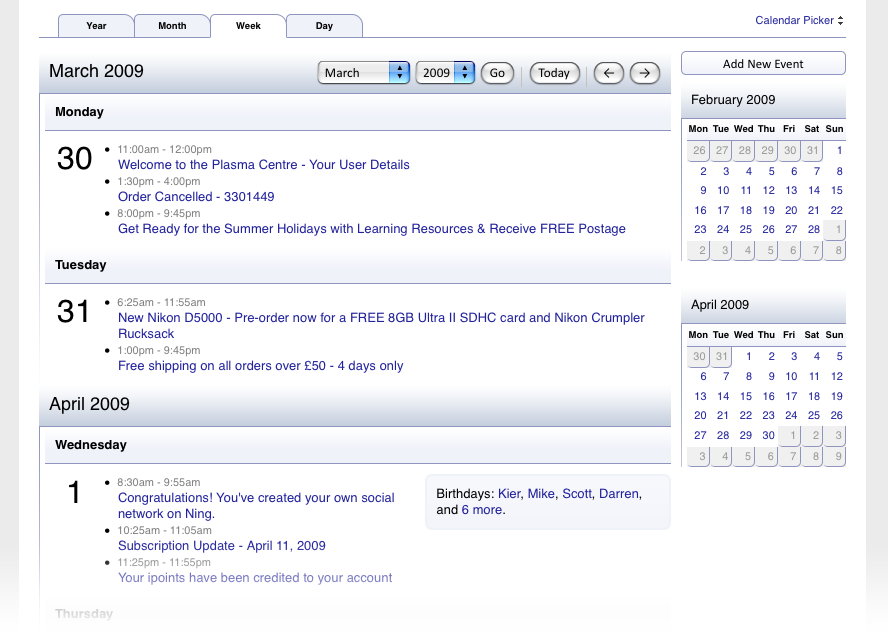
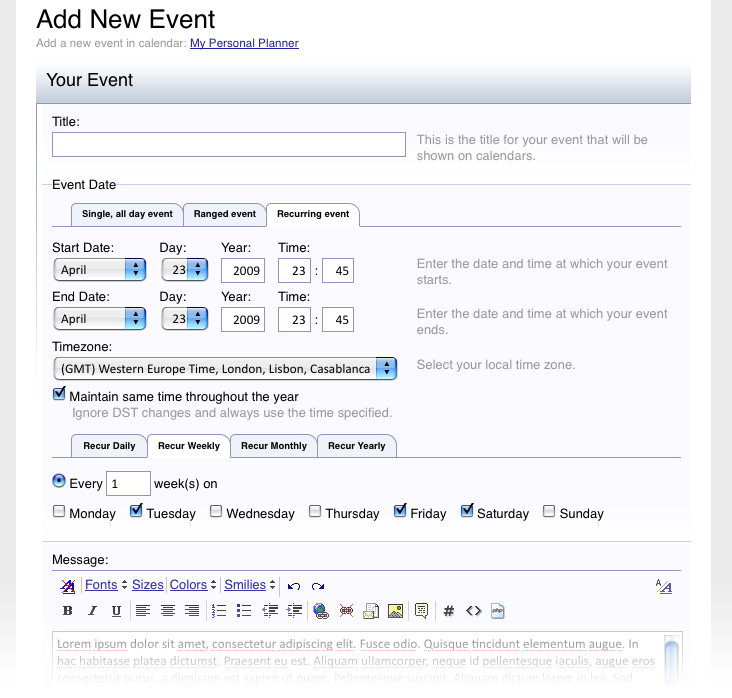
Текст кнопки Кнопка-баз, которые были подготовлены для VBulletin 3 никогда не были очень популярны. Тот факт, что они были фиксированные цвета, и что они сглаживанием на фоне умолчанию стиля цвет означает, что они не были особенно гибкими, и требуется поездка в графический редактор с инструментарием разработчика графических, с тем чтобы заставить их появиться красиво по разным цветным фоном. Для Vbulletin 4, я отказался от графической кнопки базы полностью в пользу CSS основе стилизации стандартной текстовой гиперссылки. Gecko (Firefox) и WebKit (Safari, хром) браузеры могут воспользоваться CSS-Driven угол округления, хотя все современные браузеры могут использовать альфа-прозрачным фоном для кнопки PNG полированный вид.  В некоторых случаях, графика-прежнему будет использоваться в кнопках, но только для обеспечения знаковых символов в дополнение к тексту, а не ее предоставления полностью кнопкой. Когда эти иконки используются, то они будут альфа-PNG с прозрачными, чтобы они работали на любом цветном фоне кнопки означает, что она будет гораздо легче производить кнопками и систем управления для различных цветов VB4 стиль, чем раньше. Inline Умеренность Подсветка В VBulletin 3, есть довольно неприятные Javascript функцию, которая обрабатывает Подчеркивая содержание, когда оно будет отмечено для Inline умеренность. Это делается путем перекачки alt1 и alt2 фона для Inline фон умеренно. VBulletin 4 снимает необходимость в этот сложный код, просто подключив к нему дополнительный класс для внешнего контейнера каждого элемента контента, чтобы их подчеркнуть. CSS правила достижения фактического визуальных изменений означает, что это тривиальное (или ненужные) написать Подсветка кода для новых типов контента, а также различные типы содержимого могут быть выделены различные способы просто путем изменения их правила CSS.  Быстрый переход До сих пор, устройство Быстрый переход всегда был <select> меню, которое налагает определенные ограничения, как это можно стилизовать. Для VB4, форум Перейти использует новую систему меню всплывающих поэтому он предлагает гораздо больше гибкости стиля. При нажатии на конкретный форум в меню используются стандартные гиперссылок, а не форма контроля, так что любой, даже с пониманием основного HTML смогут добавить свои собственные ссылки на него легко (делать это в VB3 потребует обработчику PHP, чтобы быть написан для Каждая новая ссылка). Закрытая ...  и открыть ...  Форум информации и вариантов Различные хлам из нижней части старого отображения страниц форума были аккуратно инкапсулированы в одном элементе объединения правил форума, значок легенде, параметры отображения, список пользователей и просмотра модератором списка. В результате намного чище, чем в предыдущих версиях VBulletin.  ерейти к теме На мой взгляд, наиболее важных страниц на форуме. Сообщения Цель дизайна страницы следует подчеркнуть то, что важно, чтобы посетитель может попасть на прием делает то, что страница предназначена, чтобы позволить им делать - читать посты. Исследования показывают, что люди читают содержимое более легко, если бы их глазами может пройти вниз столбец без отрыва от значения (или меньшее значение) информации. Одна из самых больших изменений, которые я сделал для VB3 При реконструкции с VB2 было изменить postbit от [левый UserInfo | права posttext] формате Топ-UserInfo, снизу posttext макет. Эта раскладка теперь отказались в пользу более традиционного подхода, две колонки.  Тем не менее, я принял это еще один шаг, избавлением от многих посторонние bumpf, что мешает чтению на волоске. Совершенно очевидно, что ответ / Цитата / править контроля теперь появляется в весьма де-подчеркнул образом, пока посетитель движется их мышью на посту, после чего они превращаются в полноценные значок + текст кнопки. Для посетителя, который заинтересован только в чтении потока, а не взаимодействующий с ним, этот подход приводит к гораздо более приятный опыт непрерывного чтения.  Thread Information Как и в случае FORUMDISPLAY странице, многие дополнительные биты и куски из нижней части SHOWTHREAD странице теперь свернуты в одну коробку. Формы С момента первого появления VBulletin 3 стиль, много разных страниц были объединены, которые находятся на их основе, списки формы контроля. Примерами могли бы быть все "Опубликовать новое х" страницами и "Изменить параметры" на странице пользователя СР. Со временем пошел на и больше людей, чтобы добавить эти формы, мы потеряли (если мы когда-либо были) смысле дизайна последовательности в том, как представить форму контроля. С 4 VBulletin имею целью исправить это путем создания библиотеки типовых форм контроля макетов, из которых почти все VBulletin формы могут быть построены. Их разметки HTML является чрезвычайно простым, но CSS правила, прилагаемые к ним сделать их (ИМХО) очень хороша, доступной и легко взаимодействовать с. Вот несколько примеров:       Зависимая контроль Когда просматриваешь некоторые из существующих VB3 формы, я нашел несколько примеров контроля, которые являются излишними, если иной контроль был установлен на конкретное государство. Одним из примеров этого является в "контроль Удалить сообщение" на странице редактирования пост. Здесь, мы имеем три способа радио-кнопки и текстовое поле. То, что не сразу понятно, что поле является избыточным и игнорируется, если переключатель установлен в государственный Soft "Удалить".  Для того чтобы справиться с этой проблемой, я разработал систему "Зависимая Контроль ', где конкретные управление может быть поручено лишь становятся активными, когда родитель контроля активно или установлено в конкретном государстве. Вот пример, на иждивении контроля в использовании, в VB4 вариант "Удалить сообщение 'контроль, как это описано выше.  Зависимая система управления сама по себе зависит от Javascript выполнять свои функции, но если Javascript отключен, форма будет продолжать выполнять свои функции, она будет просто сделать, не зависят от управления переключением включен в отключенном состоянии. Вот еще несколько примеров зависят контроля:  One More Thing ... Просто достаточно времени, чтобы показать разработку нескольких страницах я построил. Календарь является одним из самых последних, и теперь спортивные вкладок интерфейс для переключения между год, месяц, день недели и мнений. Обзор месяца  Просмотр недели  Добавить событие  Статья взята :оригинал. |
|||
|
Последний раз редактировалось Ghost; 10.01.2010 в 16:45.. |
||||

|
||||
 |
|
|
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| vBH-Add new tabs для версии 4.0.5? | Merianae | vBulletin 4.x | 6 | 30.09.2010 23:38 |
| Взгляд на ИЕ глазами веб-мастеринга | Finger | Сайтостроение | 7 | 28.04.2010 22:25 |
| Взгляд на жизнь глазами...кота | Amber | Тесты | 9 | 24.12.2009 00:44 |