
 |
|
|
||||||||
| vBulletin 4.x Все для скрипта форума vBulletin 4.x |
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#4 | |||
|
# About Fоrum NH

|
background: url(http://твойсайт.ru/board/images/misc/фон.jpg) repeat-x left bottom;
height: 205px; (где 205px уже делаем длиннее или короче) по-моему шаблон additional.css } |
|||

|
||||
|
|
#6 | |||
|
Грамотный форумчанин

|
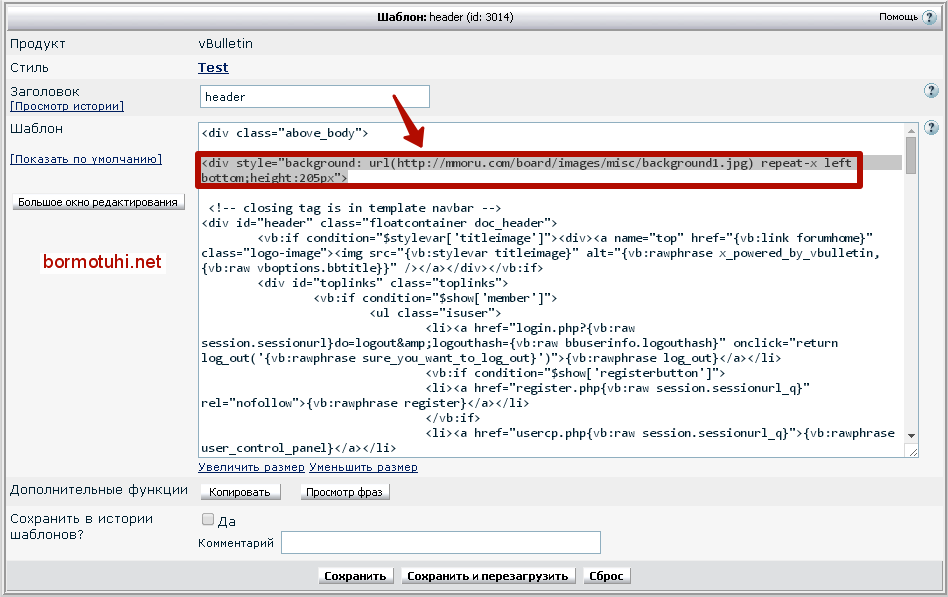
В шаблоне header перед: Код:
<div id="header" class="floatcontainer doc_header"> Код:
<div style="background: url(http://mmoru.com/board/images/misc/background1.jpg) repeat-x left bottom;height:205px">  В шаблоне navbar в самом начале ставить закрывающий тег </div> |
|||
|
Последний раз редактировалось Serberg; 16.04.2014 в 22:42.. |
||||

|
||||
|
|
#7 | |||
|
bor1s.ru

|
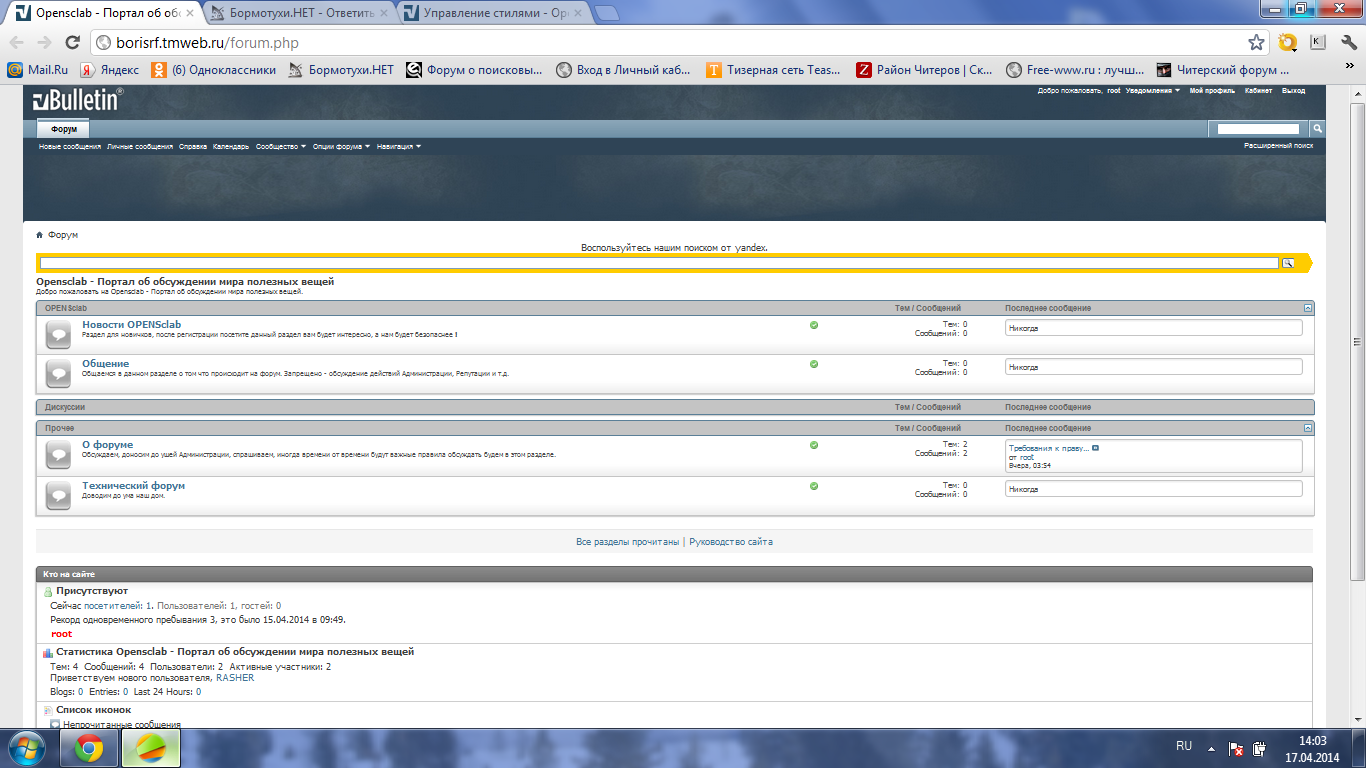
Закрытый тег </div> с ним проблема ставлю в самом начале в navbar и получилось вот что.  Чего-то я ещё не понял видимо, зато научусь по полной...) |
|||

|
||||
|
|
#14 | |||
|
Коренной житель

|
Управление стилями ---> Редактор переменных стиля----> Header
Нажми для просмотра

Тут в header_background прописываем фон Фоновое изображение (например, url(background.png)) Нажми для просмотра

Спускаемся чуть ниже и находим titleimage_padding Нажми для просмотра

Делаем как на с крине и получится то что ты хочешь реализовать ! |
|||

|
||||
| Cказали cпасибо: |
|
|
#15 | |||
|
Грамотный форумчанин

|
Вот снял видео гайд как можно сделать такую шапку: Вот можеш скачать готовый стили:
То же видео на ютубе: |
|||
|
Последний раз редактировалось Serberg; 18.04.2014 в 09:22.. |
||||

|
||||
|
|
#17 | |||
|
bor1s.ru

|
Спасибо ребят огромное я просто стиль не туда прописал глупый, человеку свойственно ошибаться и учиться на своих ошибках.
Музыка отличная)) |
|||
|
Последний раз редактировалось eastVi; 18.04.2014 в 10:45.. |
||||

|
||||
| Cказали cпасибо: |