
 |
|
|
||||||||
| Хаки для vBulletin 4.x Скачать хаки для vBulletin 4.x |
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 | |||
|
Коренной житель

|
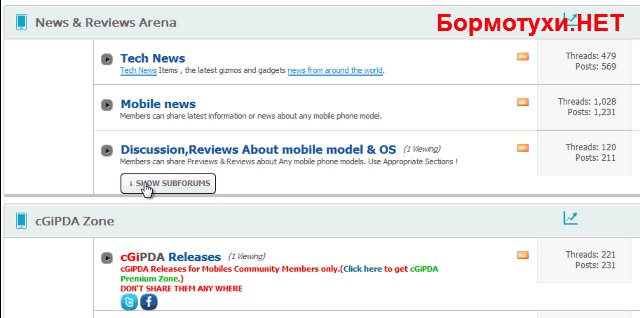
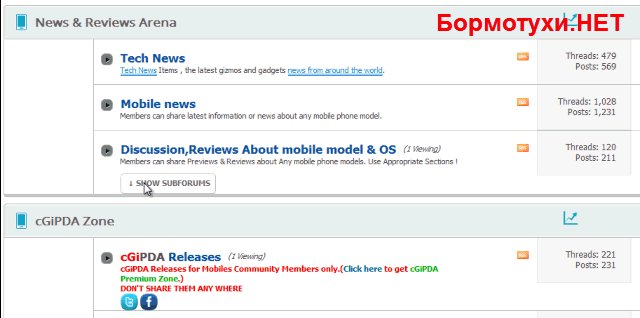
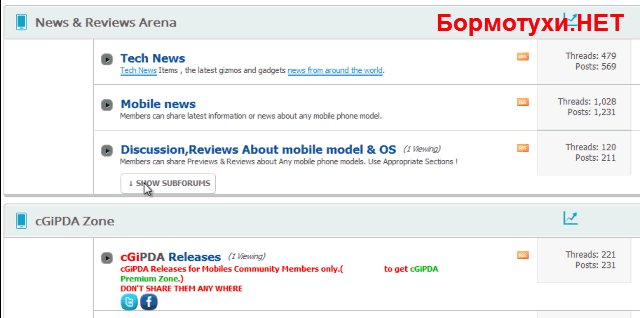
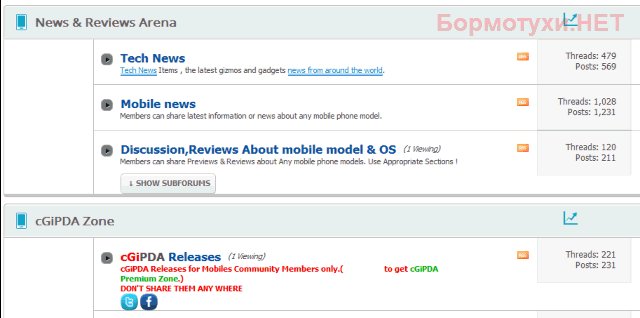
Описание: Мод позволяет скрывать/отображать подразделы на главной, будет полезен тем, у кого большие форумы с множеством подразделов - сократит время загрузки главной страницы.
 vB Version: 4.x.x тема на орге Установка: Отредактировать шаблоны forumhome_forumbit_level1_post и forumhome_forumbit_level2_post Найти в каждом из них: Код:
{vb:raw forum.subforums}
Код:
<div class="divspoiler">
<input type="button" class="mc" value="→ ПОДРАЗДЕЛЫ" onclick="if (this.parentNode.nextSibling.childNodes[0].style.display != '') { this.parentNode.nextSibling.childNodes[0].style.display = ''; this.value = '↑ СКРЫТЬ ПОДРАЗДЕЛЫ'; } else { this.parentNode.nextSibling.childNodes[0].style.display = 'none'; this.value = '↓ ПОКАЗАТЬ ПОДРАЗДЕЛЫ'; }" />
</div><div><div class="spoiler" style="display: none;">
<div style="padding:1px;">{vb:raw forum.subforums}</div>
</div></div>
В шаблон additional.css добавить: Код:
.mc {
display: inline-block;
margin-top: 8px;
background: #f9f9f9;
background: -moz-linear-gradient(top,#f9f9f9 0,#eaeaea 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#f9f9f9),color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top,#f9f9f9 0,#eaeaea 100%);
background: -o-linear-gradient(top,#f9f9f9 0,#eaeaea 100%);
background: -ms-linear-gradient(top,#f9f9f9 0,#eaeaea 100%);
background: linear-gradient(top,#f9f9f9 0,#eaeaea 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#F9F9F9',endColorstr='#EAEAEA',GradientType=0);
height: auto;
border: 1px solid #cacaca;
border-radius: 3px;
padding: 7px;
text-align: left;
line-height: 23px;
box-shadow: inset 0 1px 2px white,0px 1px 1px rgba(0,0,0,0.12);
padding-left: 9px;
font-weight: bold;
text-transform: uppercase;
color: #6f6f6f;
text-shadow: 0 1px white;
margin-top: 10px;
cursor:pointer;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
.mc:hover {
background: #fefefe;
background: -moz-linear-gradient(top, #fefefe 0, #fbfbfb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fefefe), color-stop(100%, #fbfbfb));
background: -webkit-linear-gradient(top, #fefefe 0, #fbfbfb 100%);
background: -o-linear-gradient(top, #fefefe 0, #fbfbfb 100%);
background: -ms-linear-gradient(top, #fefefe 0, #fbfbfb 100%);
background: linear-gradient(top, #fefefe 0, #fbfbfb 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FEFEFE', endColorstr='#FBFBFB', GradientType=0);
}
.mc:active {
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.40), 0px 1px 1px rgba(0, 0, 0, 0.12);
}
 |
|||
|
Последний раз редактировалось Serberg; 01.12.2013 в 21:54.. |
||||

|
||||
| Cказали cпасибо: |