
 |
|
|
|
#1 | |||
|
Пользователь

|
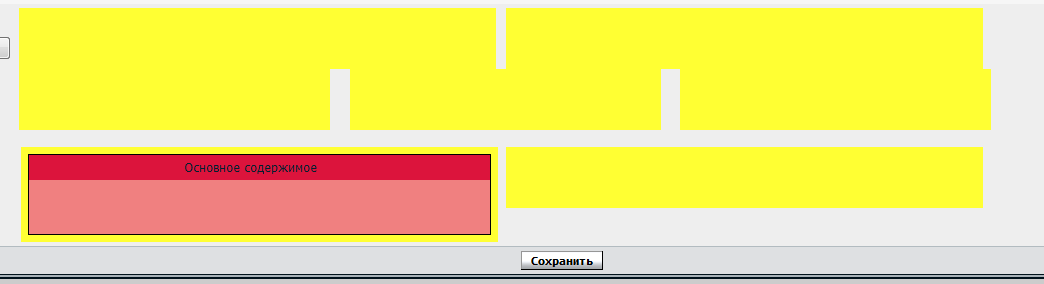
Хай посоны, помогите плиз сделать сетку для CMS. Вот такую сетку надо:
 Ну или может у кого есть такая скинте плиз. Ну я думаю вы здесь все олдфаги кто-нидь найдётся кто сможет помочь)) |
|||

|
||||
|
|
#2 | |||
|
Грамотный форумчанин

|
Откровенно говоря, я не силён в подобном, но методом тыка, урезал вот этот grid, вот до такого состояния, может подойдёт:
 Скачать Но в любом случае, чтобы блоки располагались так как на картинке, надо чтобы их содержимое было одинакового размера. Пробни, ничего другого предложить не могу. В интернете толком ничего нет. |
|||

|
||||
|
|
#3 | |||
|
Пользователь

|
Ну вот разобрался в общем.
 Но осталось 2 проблемы: 1. Как мне сделать после "Блок 1" и "Блок 2" пробелы, не пойму почему нету пробелов 2. Как сделать чтобы "Блок 5" и "Блок 6" были как на картинке? Вот код: PHP код:
|
|||

|
||||