
 |
|
|
||||||||
| Инструкции и модификации для vBulletin 4.x Различные инструкции и моды для vBulletin 4.x |
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 | |||
|
Опытный пользователь

|
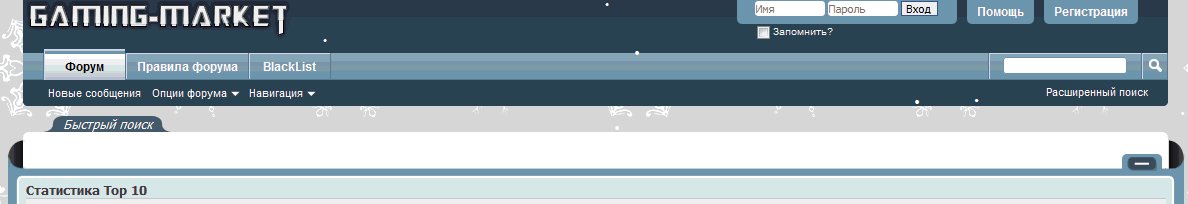
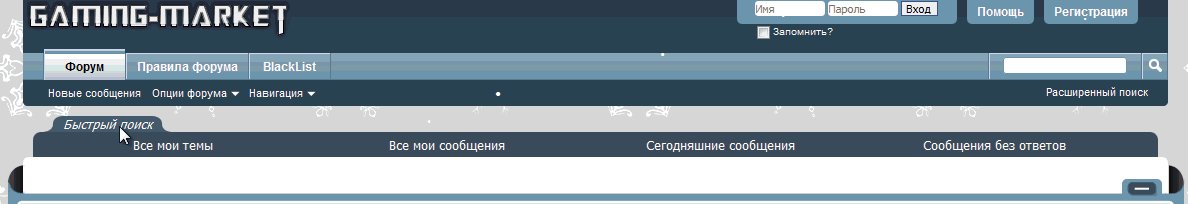
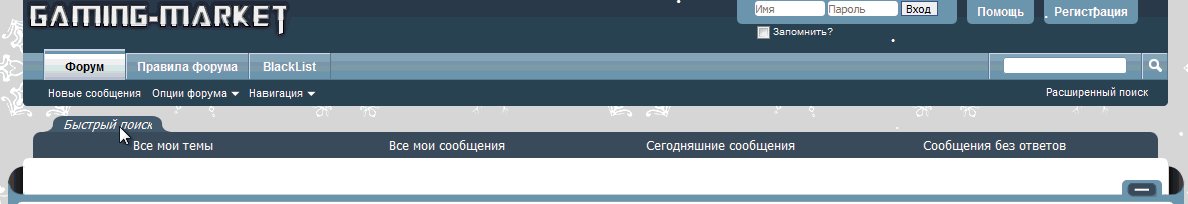
Увидел пост как хотят сделать панель навигации как у меня, решил поделится )))
 В headinclude подключаем jQuery Код:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery(".eti_slider_panel").hide();
//toggle the componenet with class msg_body
jQuery(".eti_slider_panel_buton_sag").click(function()
{
jQuery(this).next(".eti_slider_panel").slideToggle(1000);
});
});
</script>
Код:
<div class="eti_slider_panel_buton_sag">
<div class="eti_slider_botun_sol">
<div class="eti_slider_botun_merkez">Быстрый поиск</div>
</div>
</div>
<div class="eti_slider_panel" style="display: block;">
<div id="eti_slider_menu">
<div class="eti_slider_menu_pad">
<ul>
<li><a href="search.php?do=finduser&userid=1229&contenttype=vBForum_thread" rel="nofollow">Tüm konularım</a></li>
<li><a href="search.php?do=finduser&userid=1229&contenttype=vBForum_Post&showposts=1" rel="nofollow">Tüm mesajlarım</a></li>
<li><a href="search.php?do=getdaily&contenttype=vBForum_Post">Today's Posts</a></li>
<li><a href="search.php?do=process&contenttype=vBForum_Post&replyless=1&replylimit=0" rel="nofollow">Cevaplanmamış mesajlarım</a></li>
</ul>
</div>
</div>
</div>
Код:
.eti_slider_panel_buton_sag {
background: transparent url(/images/search_button_01.png) no-repeat top left;
display: inline-block;
margin-left: 20px;
cursor: pointer;
}
.eti_slider_botun_sol {
background: transparent url(/images/search_button_03.png) no-repeat top right;
display: inline-block;
}
.eti_slider_botun_merkez {
display: inline-block;
height: 16px;
background-color: #495667;
margin: 0 20px;
font-style: italic;
color: #FFFFFF;
}
.eti_slider_menu_pad {
padding: 5px;
}
#eti_slider_menu {
background: none repeat scroll 0 0 #405161;
clear: both;
margin: 0 10px;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-right-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#eti_slider_menu li {
display: inline-block;
text-align: center;
width: 24.3%;
}
#eti_slider_menu a {
color: #FFFFFF;
}
Кидаем в папку images |
|||
|
Последний раз редактировалось Serberg; 15.12.2013 в 07:02.. |
||||

|
||||