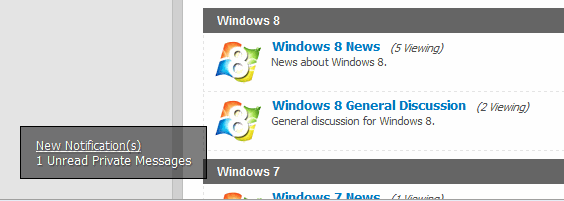
Всплывающее окно извещающее о новом ЛС
WCF - New Way To Display Notifications v2
источник

1) Upload included files
2)Open template
header
Найти:
Код:
<vb:if condition="$notifications_total">
<li class="popupmenu notifications" id="notifications">
<a class="popupctrl" href="usercp.php{vb:raw session.sessionurl_q}">{vb:rawphrase your_notifications}: <span class="notifications-number"><strong>{vb:raw notifications_total}</strong></span></a>
<ul class="popupbody popuphover">
{vb:raw notifications_menubits}
</ul>
</li>
<vb:else />
<li class="popupmenu nonotifications" id="nonotifications">
<a class="popupctrl" href="usercp.php{vb:raw session.sessionurl_q}">{vb:rawphrase your_notifications}</a>
<ul class="popupbody popuphover">
<li>{vb:rawphrase no_new_messages}</li>
<li><a href="private.php{vb:raw session.sessionurl_q}">{vb:rawphrase inbox}</a></li>
</ul>
</li>
</vb:if>
Заменить на:
Код:
<li><a href="private.php{vb:raw session.sessionurl_q}">{vb:rawphrase inbox}</a></li>
Add the following code to the bottom of the template:
Код:
<vb:if condition="$notifications_total">
<div class="wcf_notifications">
<div class="wcf_notifications_content">
<p>New Notification(s)</p>
<p>{vb:raw notifications_menubits}</p>
</div>
</div>
</vb:if>
Open template
additional.css and add the following
Код:
.wcf_notifications {
background:url("images/wcf/50opacity.png") repeat 0 0 transparent;
border:1px solid #000000;
bottom: 20px;
left: 20px;
padding: 10px 15px;
position: fixed;
z-index: 10;
}
.wcf_notifications_content {
background-color:transparent;
}
.wcf_notifications_content li a {
color: #FFFFFF;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
}
.wcf_notifications_content li a:hover {
color: #FFFFFF;
text-shadow: 0 0 5px #FFFFFF;
}
.wcf_notifications_content p {
color:#FFFFFF;
text-decoration:underline;
font-size:12px;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);
}
wcf_notifications.zip (1.6 Кб)