Боковая плавающая кнопка прокрутки вверх и вниз
 Источник
Источник
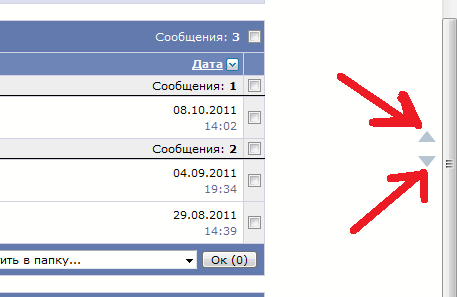
Описание: Эта примочка добавляет на сайт кнопки прокрутки форума вверх/вниз, как показано на скриншоте.
Установка:
1. Залить на сервер скрипт (clientscript/scroll-buttons.js) и изображение(images/scroll-arrows-blue.png)
2. Добавить в шаблон
header перед:
PHP код:
<!-- content table -->
Код:
PHP код:
<script type="text/javascript">
window.jQuery || document.write('<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"><\/script>');
</script>
<script type="text/javascript" src="clientscript/scroll-buttons.js"></script>
<div id="scroll-buttons"><a id="scroll-top" title="Прокрутить страницу вверх"></a><a id="scroll-bottom" title="Прокрутить страницу вниз"></a></div>
3. Добавить в
Дополнительные определения CSS:
PHP код:
#scroll-top {
background: url("images/scroll-arrows-blue.png") no-repeat scroll 2px 2px transparent;
margin-bottom: 10px;
}
#scroll-bottom {
background: url("images/scroll-arrows-blue.png") no-repeat scroll 2px -17px transparent;
}
#scroll-top:hover,
#scroll-bottom:hover {
opacity: 1;
}
#scroll-top, #scroll-bottom {
cursor: pointer;
display: block;
height: 15px;
opacity: 0.5;
width: 20px;
}
#scroll-buttons {
display: none;
margin-top: -20px;
position: fixed;
right: 5px;
top: 50%;
z-index: 1000;
}
Все.
scroll_button.rar (2.2 Кб)