Красивая форма социальных закладок для DLE
Автор: Дмитрий

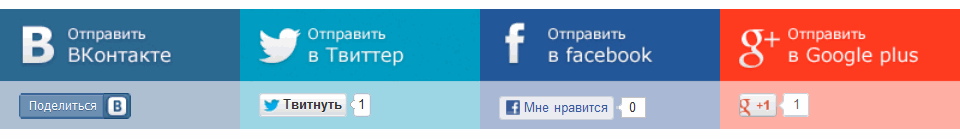
Вам надоели однотипные кнопочки "мне нравится", "поделиться", "твитнуть"? Так уже сейчас добавляй индивидуальность своему DLE сайту, и устанавливай форму социальных кнопок.
В ваш файл стилей
style.css ниже добавляем:
Код:
.over_share {
height:100px;
margin-bottom:10px
}
.in_share {
padding-top:70px;
padding-left:16px
}
.vkontakte_share {
background:url(../images/vk_share.jpg) #2C6992;
width:200px;
height:100px;
float:left
}
.twitter_share {
background:url(../images/tw_share.jpg) #009DC4;
width:200px;
height:100px;
float:left
}
.facebook_share {
background:url(../images/fb_share.jpg) #23599D;
width:200px;
height:100px;
float:left
}
.gplus_share {
background:url(../images/gp_share.jpg) #EF341B;
width:200px;
height:100px;
float:left
}
.twitter_btn {
width:105px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
.gplus_btn {
width:70px;
overflow:hidden;
padding:1px;
background:#FFFFFF;
margin-right:5px
}
В ваш
fullstory.tpl в нужное вам место вставляем:
Код:
<div class="over_share">
<div class="vkontakte_share">
<div class="in_share">
<!--vk-->
КНОПКА_VK
<!--/vk-->
</div>
</div>
<div class="twitter_share">
<div class="in_share">
<!--twitter-->
КНОПКА_TWITTER
<!--/twitter-->
</div>
</div>
<div class="facebook_share">
<div class="in_share">
<!--fb-->
КНОПКА_Facebook
<!--/fb-->
</div>
</div>
<div class="gplus_share">
<div class="in_share">
<!--gp-->
КНОПКА_GOOGLE+
<!--/gp-->
</div>
</div>
</div>
И закачиваем картинки в папку с шаблоном, папка
images
P.S. Если у кого нибудь криво становиться, попробуйте добавить или убрать
soc.rar (54.1 Кб)