Так же есть дополнение к этому модулю.
Данная модификация позволит создать объявления "бегущей строкой" в Taigachat.
Создадим шаблон
taigachat_announcements и добавим туда такой код:
Код:
<xen:require css="taigachat_announce.css" />
<div class="announce" align="left">
<marquee scrollamount="3" onmouseover="this.stop();" onmouseout="this.start();">
<b>Объявление:</b> Бормотухи.НЕТ - Ваш путеводитель по миру xenForo | <a href="http://www.bormotuhi.net/">Ссылка на Бормотухи.НЕТ</a> | <a href="http://www.bormotuhi.net/">А здесь ещё ссылка на ваш форум!</a> | Нет ссылки..... </marquee></div>
Далее открываем шаблон
dark_taigachat_chatbox и находим такой код:
Код:
<div id='taigachat_box' class='<xen:if is="{$taigachat.thumbzoom}">taigachat_thumbzoom</xen:if>'<xen:if is="{$taigachat.sidebar}"> style='height: {xen:raw $taigachat.height}px'</xen:if>><ol></ol></div>
И над ним добавляем такую строчку:
Код:
<xen:include template="taigachat_announcements" />
Далее создаем ещё один шаблон:
taigachat_announce.css и добавляем такое содержимое:
Код:
.announce {
background: #86A52B;
border: 1px solid #535353 !important;
border-radius: 5px 5px 5px 5px !important;
font-size: 14px !important;
height: 19px !important;
margin-left: 1px !important;
margin-top: 6px !important;
padding-bottom: 4px !important;
padding-left: 10px !important;
padding-top: 4px !important;
}
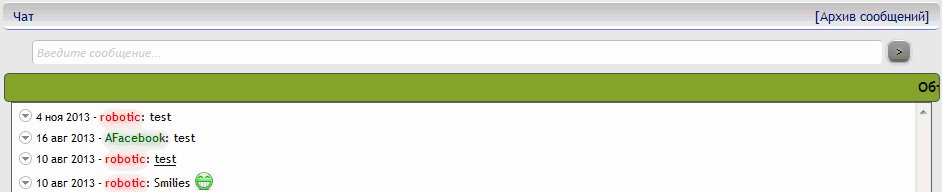
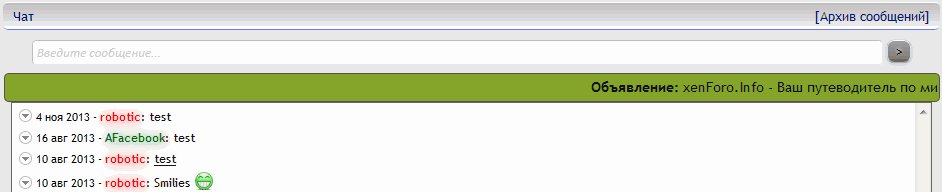
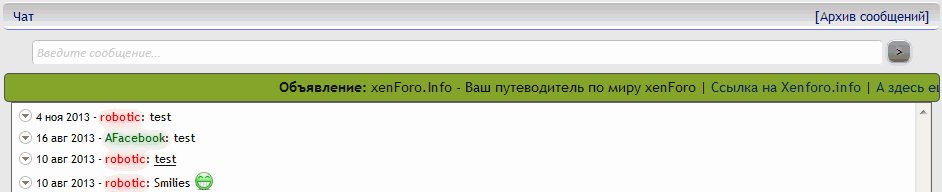
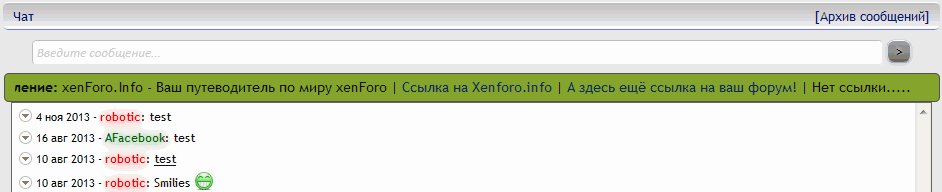
В этоге получаем вот такой вот чат с объявлением

Текст и содержимое объявления правим в шаблоне
taigachat_announcements, вот этот участок:
Фон и форму изменяем в шаблоне:
taigachat_announce.css