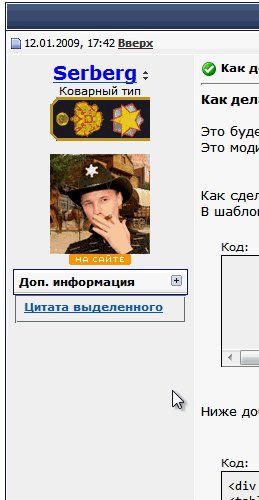
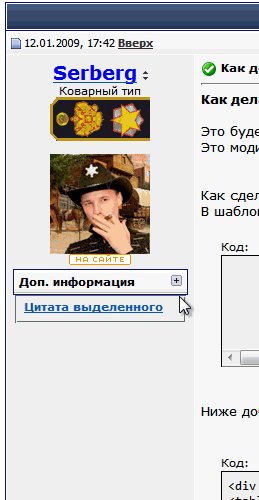
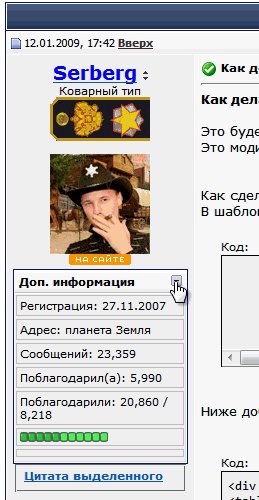
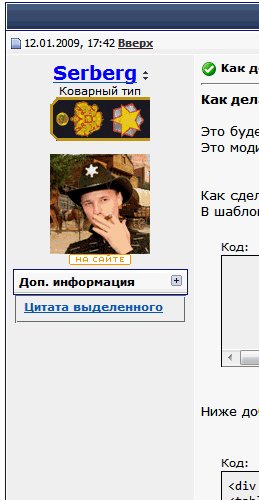
Как делать свернутую информацию в постбите
Это будет работать на любой версии булки.
Это модификация примочки от kerk

Как сделать:
В шаблоне:
postbit_legacy находим:
Код:
<if condition="$show['avatar']">
<div class="smallfont">
<br /><a href="member.php?$session[sessionurl]u=$post[userid]"><img src="$post[avatarurl]" alt="<phrase 1="$post[username]">$vbphrase[xs_avatar]</phrase>" border="0" /></a>
</div>
</if>
Ниже добавляем:
Код:
<div style="padding:2px 0px 2px 0px;"></div>
<table class="tborder" cellspacing="1" border="0" width="100%">
<tbody>
<tr>
<td class="thead" colspan="2"><a style="float:$stylevar[right]" href="#" onclick="return toggle_collapse('userinfo$post[postid]')"><img id="collapseimg_userinfo$post[postid]" src="$stylevar[imgdir_button]/collapse_thead{$collapseimg_userinfo}.gif" alt="" border="0" /></a>
<font class="smallfont"><b>Доп. информация</b></font>
</td>
</tr>
</tbody>
<tbody id="collapseobj_userinfo$post[postid]" style="display:none;">
<tr>
<td class="alt2">
Находим:
Код:
<div>$post[icqicon] $post[aimicon] $post[msnicon] $post[yahooicon]</div>
</div>
Ниже добавляем:
Код:
</td>
</tr>
</tbody>
</table>
PS:
Этот код нужно добавить в том месте где будет конеч скрытой информации. т.е. если вы вставите его до кода:
Код:
Код:
<div>$post[icqicon] $post[aimicon] $post[msnicon] $post[yahooicon]</div>
</div>
То значки стуса ICQ , скайпа не будут свернуты. Надеюсь это понятно...
Все, радуемся.