Обычно, регистрируясь на форумах вы замечаете вот такое окошко регистрации:

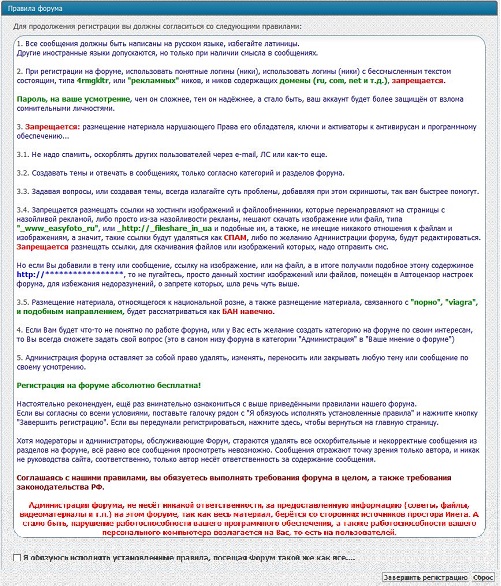
Для удобства можно сделать иначе:

Чтобы сделать как на 2 скриншоте, необходимо открыть шаблон вашего стиля
register.css, где в самом верху, будет переменная:
Код:
#forumrules {
background-color:{vb:stylevar body_background.backgroundColor};
height:75px;
overflow:auto;
padding:{vb:stylevar padding};
border:solid 1px {vb:stylevar mid_border.borderColor};
}
где просто увеличиваем высоту и делаем округление, нашей рамки блока Правил.
И получаем это:
Код:
#forumrules {
background-color:{vb:stylevar body_background.backgroundColor};
height:820px;
border-radius:20px;
overflow:auto;
padding:{vb:stylevar padding};
border:solid 1px {vb:stylevar mid_border.borderColor};
}
Конечно высота блока правил, будет зависить от их содержания, если много текста, то и
height: делаем больше, или наоборот, также дело обстоит и с добавленной переменной для округления рамки
border-radius:20px;.
Важно:
Обратите внимание также на то, что все браузеры, а может и не все, отображают информацию в блоке регистрации, каждый под свои настройки.
То есть,
Opera и
FireFox, могут отличаться в показе информации, тем более Правил на форуме, так как сам убедился, и поднастроил так, чтобы там и там было одинаково.
Так что пробуйте выставлять размер блока правил при регистрации, просматривая их в разных браузерах.
Ведь не все пользователи используют тот браузер, с которым Вы привыкли работать.
А стало быть, вам не будут задавать глупых вопросов.
Взято с
prostoPC.net