Для начала закрываем дефолтную репутацию, которая находилась выше аватара:
Оффтоп
Заменяем это:
Код:
<vb:if condition="$show['reputation']">
<span class="postbit_reputation" id="repdisplay_{vb:raw post.postid}_{vb:raw post.userid}" title="{vb:raw post.username} {vb:raw post.level}">
<vb:each from="reputationdisplay" value="row">
<img class="{vb:raw row.class}" src="{vb:stylevar imgdir_reputation}/reputation_{vb:raw row.posneg}{vb:raw row.imgext}" alt="" />{vb:raw row.rowend}
</vb:each>
</span>
</vb:if>
На это
Код:
<!-- Default Reputation
<vb:if condition="$show['reputation']">
<span class="postbit_reputation" id="repdisplay_{vb:raw post.postid}_{vb:raw post.userid}" title="{vb:raw post.username} {vb:raw post.level}">
<vb:each from="reputationdisplay" value="row">
<img class="{vb:raw row.class}" src="{vb:stylevar imgdir_reputation}/reputation_{vb:raw row.posneg}{vb:raw row.imgext}" alt="" />{vb:raw row.rowend}
</vb:each>
</span>
</vb:if>
Default Reputation -->
Добавляем описание стиля:
В конце additional.css добавляем это:
Код:
/* New Reputation */
.reptxt {
font-size: 8px;
font-weight: bold;
padding-left: 10px;
}
img.repimg {
display: inline;
float: left;
margin: 0 0 0 -3px;
padding: 0;
}
.postbit_reputation {
background: url("images/reputation/reputation_back.png") repeat-x scroll left center transparent;
clear: both;
display: block;
height: 10px;
padding: 0;
}
/* New Reputation */
Заливаем картинки:
Код:
ВАШ_СТИЛЬ/images/reputation/
Cкачать файл
Что за что отвечает:
{vb:rawphrase reputation} - фраза Репутация
{vb:raw post.reputation} - отображение репутации цифрами
Добавляем код:
Правим postbit_legacy
Определяем место, где будет отображаться репутация
По логике нижеследующий код должен находиться выше этого:
Код:
</dl>
{vb:raw template_hook.postbit_userinfo_right}
</vb:if>
и добавляем это
Код:
<div class="post_field">{vb:raw template_hook.postbit_userinfo_right_after_posts}</div>
<vb:if condition="$show['reputation']">
<div class="post_field">
<dt>{vb:rawphrase reputation}</dt>
<dd>{vb:raw post.reputation}<dd>
<vb:if condition="$show['reputation']">
<div class="postbit_reputation" title="{vb:raw prepared.username} {vb:raw prepared.level}">
<vb:each from="reputationdisplay" value="row">
<img class="{vb:raw row.class}" src="{vb:stylevar imgdir_reputation}/reputation_{vb:raw row.posneg}{vb:raw row.imgext}" alt="" />{vb:raw row.rowend}
</vb:each><p class="reptxt"> {vb:raw post.reputation}</p></div></vb:if>
</div></vb:if>
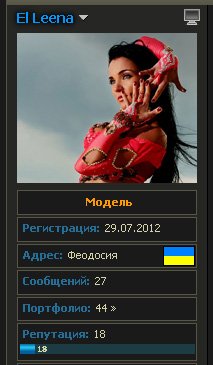
В конечном итоге должно выглядеть вот так:
 Автор:
Автор: ikopylov