Ну вот разобрался в общем.

Но осталось 2 проблемы:
1. Как мне сделать после "Блок 1" и "Блок 2" пробелы, не пойму почему нету пробелов
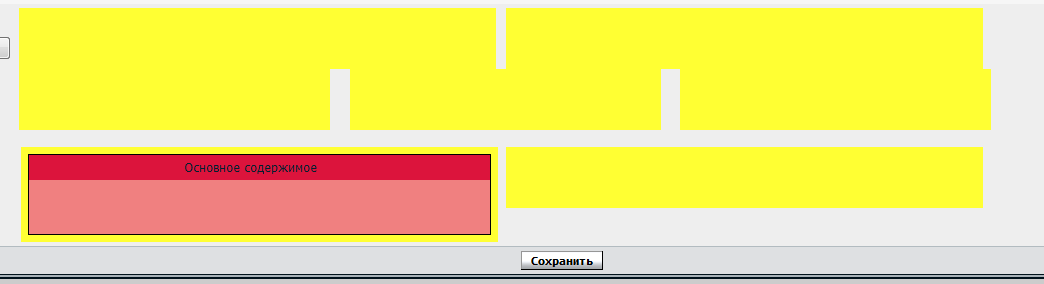
2. Как сделать чтобы "Блок 5" и "Блок 6" были как на картинке?
Вот код:
PHP код:
<?xml version="1.0" encoding="UTF-8"?>
<grids>
<grid name="content" auxheader="0" auxfooter="0" addcolumn="1" addcolumnsnap="1" addcolumnsize="4" columns="1"><![CDATA[<div id="doc3" class="yui-tvb-r4">
<div id="bd">
<div id="yui-main">
<div class="yui-b">
<div class="yui-g">
<div class="yui-u first yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column1">$column[1]</ul>
</div>
<div class="yui-u yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column3">$column[3]</ul>
</div>
</div>
</div>
<br />
<div class="yui-b">
<div class="yui-gb">
<div class="yui-u first yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column4">$column[4]</ul>
</div>
<div class="yui-u yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column5">$column[5]</ul>
</div>
<div class="yui-u yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column6">$column[6]</ul>
</div>
</div>
</div>
<br />
<div class="yui-b">
<div class="yui-g">
<div class="yui-u yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column7">$column[7]</ul>
</div>
<div class="yui-u yui-panel">
<ul class="list_no_decoration widget_list" id="widgetlist_column8">$column[8]</ul>
</div>
</div>
</div>
</div>]]></grid>
</grids>
Надеюсь на помощь